Die Shopware CLI Tools ermöglichen es, das Erstellen von Plugins erheblich zu beschleunigen – egal ob es um Frontend-, Backend- oder API-Plugins (oder eine beliebige Kombination davon) geht. Im folgenden ein Beispiel für ein solches „Multi-Feature“-Plugin.
Shopware CLI Tools Installation
Wir erstellen mit den CLI Tools ein Plugin mit dem einfallsreichen Namen „MyTest01“, hierzu ist folgendes nötig:
- Die Shopware CLI Tools gehören nicht zum Shopware „Lieferumfang“ und müssen erst installiert werden, empfohlen wird hier der Download eines „Phar“-Releases.
- Man kann das Phar z.B. im Shopware-Hauptverzeichnis nach „bin/“ kopieren und der Einfachheit halber in „sw“ umbenennen.
Shopware CLI Tools Verwendung
Danach sind die Tools einsatzbereit. Hier ein Aufruf, welcher ein Plugin mit Frontend-, Backend- und API-Komponenten generiert:
./bin/sw plugin:create –haveApi –haveBackend –haveModels –haveFrontend –haveCommands –backendModel=MyTest01\\Models\\MyTest01Model MyTest01
Problem mit Backend Model CLI Generierung
Lässt man den Parameter „–backendModel“ beim Aufruf weg, so kann bzw, muss man das Model interaktiv in der CLI angeben:
![]()
Wichtig ist in beiden Fällen, den kompletten Pfad bzw. Namespace mit anzugeben! Allerdings hatte ich mit der interaktiven Methode keinen Erfolg, es wurden keine gültigen Dateinamen generiert, sondern die kompletten CLI-Kommandos inkl. Parameter wurden als Namen verwendet – was zu ungültigen Datei- und Klassenamen wie diesen führt:
class ‚plugin:create‘ –haveApi –haveBackend –haveModels –haveFrontend –haveCommands MyTest02 extends ShopwareCommand

Kann evtl. an noch fehlender Kompatiblität mit Shopware 5.3. liegen, ich habe bisher mit älteren Versionen nicht getestet – oder es hat sich aktuell ein Bug beim Verarbeiten der Parameter eingeschlichen.
Übergibt man das „backendModel“ allerdings als Parameter, klappt die Generierung soweit:

Nach dem Generieren sollte man die Plugin-Liste aktualisieren (und ggf. den Cache leeren) mit:
./bin/console sw:plugin:refresh
./bin/console sw:cache:clear
Probleme mit der API Generierung
Allerdings gibt es dann noch weitere kleine Probleme mit dem generierten Code, zumindest in der aktuellen Version 5.3 und falls man den Parameter „–haveApi“ bei der Generierung angibt.
Das erste Problem ist ein Fatal Error, der auftritt und ungefähr so lautet:
PHP Fatal error: Uncaught TypeError:
Argument 1 passed to MyTest01\\Subscriber\\ApiSubscriber::__construct() must be an instance of
Shopware\\Recovery\\Common\\DependencyInjection\\ContainerInterface, instance of
ShopwareProduction4a3b86fd9a3e955627adbda985118ae3e2bdc589ProjectContainer given
Sieht man sich die generierten Klassen an und vergleicht mit ähnlichen Klassen im Shopware Sourcecode selbst, findet man irgendwann das Problem: in der generierten Datei „MyTest01\Subscriber\ApiSubscriber.php“ wird ein falsches Interface verwendet, man muss also folgendes ändern:
//use Shopware\Recovery\Common\DependencyInjection\ContainerInterface;
use Symfony\Component\DependencyInjection\ContainerInterface;
Ausserdem muss, falls nicht vorhanden, dem Subscriber der „service_container“ als Argument in der „services.xml“-Datei mitgegeben werden, z.B.
<service id=“my_test01.subscriber.api_subscriber“ class=“MyTest01\Subscriber\ApiSubscriber“><argument id=“service_container“ type=“service“/><tag name=“shopware.event_subscriber“/></service>
Das letzte Problem schliesslich tritt auf, wenn man versucht, die API URL „/api/mytest01model“ aufzurufen (nachdem man vorher im Backend einen API-Key generiert hat, den man dann für das Login als Passwort nutzen kann), gibt es ebenfalls einen „Fatal Error“ a lá:
PHP Fatal error: Uncaught Error: Class ‚Shopware\\Components\\Api\\Resource\\MyTest01Model‘ not found in
/var/www/html/engine/Shopware/Components/Api/Manager.php:55\nStack trace:\n#0
/var/www/html/custom/plugins/MyTest01/Controllers/Api/MyTest01Model.php(13):
Shopware\\Components\\Api\\Manager::getResource(‚MyTest01Model‘)\n#1 /var/www/html/engine/Library/Enlight/Class.php(74):
Shopware_Controllers_Api_MyTest01Model->init()\n#2 /var/www/html/engine/Library/Enlight/Controller/Action.php(101):
Hier muss man zwei Dinge anpassen:
in „MyTest01\Components\Api\Resource\MyTest01Model.php“ den Namespace ändern auf:
//namespace Shopware\Components\Api\Resource;
namespace MyTest01\Components\Api\Resource;
sowie in „Resources\services.xml“ den neuen Service definieren:
<service id=“shopware.api.mytest01model“ class=“MyTest01\Components\Api\Resource\MyTest01Model“>
</service>
Fall übrigens durch ein fehlerhaftes Modul auch das Backend nicht mehr funktioniert, kann man das betroffene Modul über die Kommandozeile deaktivieren mit:
./bin/console sw:plugin:uninstall MyTest01
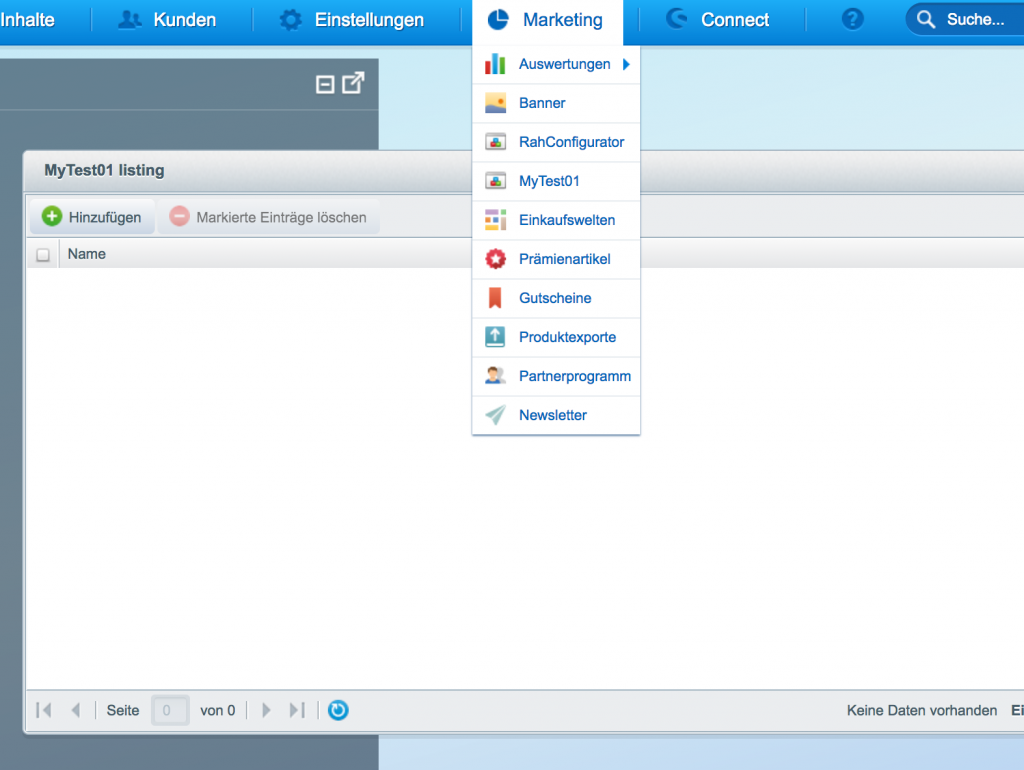
Unser Testmodul sollte nun jedoch funktionieren und nicht nur per API aufrufbar sein, sondern auch im Backend auftauchen:

Happy coding!

